【最速】子テーマの作り方!そもそも子テーマを用意する意味とは?
最終更新日:2023-08-12
公開日:2023-08-12
WordPress
WordPressの有料テーマを購入した際に、メイン用のテーマと、子テーマがセットで付いてくると思いますが、メインテーマだけでいいや、と子テーマを導入しない選択肢をとっていませんか?
結論から言うと、絶対にやめてください。
なぜかという理由を次から書いていきます。
子テーマが必要な理由
結論から言うと、テーマを更新すると初期化されてしまうから。
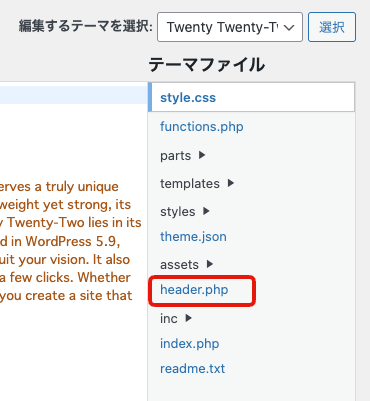
どういうことかというと、例えば更新前のTwenty Twenty Twoテーマの中に、独自にheader.phpを作成してみます。

この状態で、テーマの更新を行ってみます。下の動画をご確認ください!
いかがでしょうか?header.phpが消えてますよね。
これを、子テーマを作成してheader.phpを作っておくことで、消えないようにするのです。
子テーマを作るために必要な情報
さて、本題です。
子テーマを作成するにはどうすれば良いでしょうか?
ここでは最もシンプルに作成できる方法を伝授します。
必要な情報は2つ
- どのテーマを親テーマ(使用するテーマ)とするか。
- 子テーマの名前を何にするか
です!!!
子テーマを作ってみよう!
では早速作っていきます。
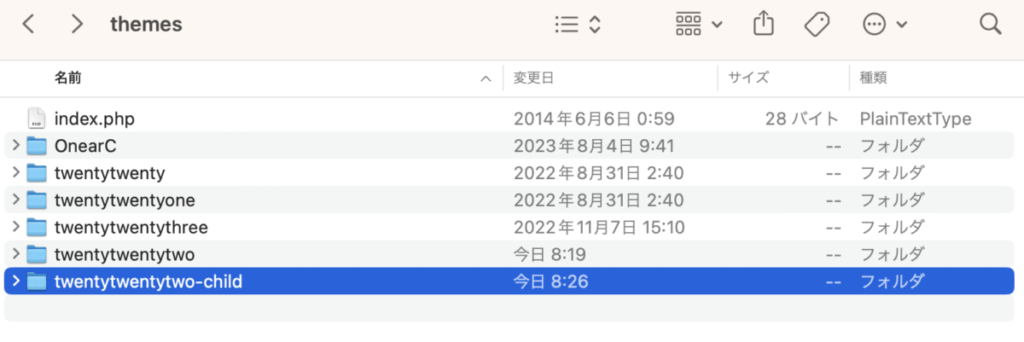
まずは、子テーマ用のフォルダをwp-content/themesの中に作成しましょう。

ここでは分かりやすいように、【twentytwentytwo-child】というフォルダ名にしました。
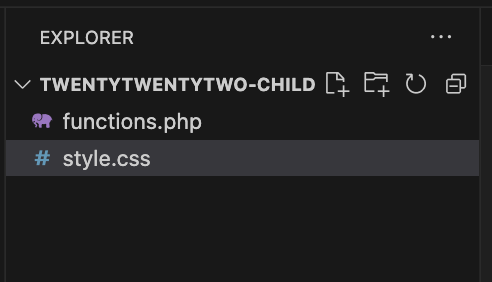
では次に、作成したフォルダの中にファイルを作成していきます。
必要なファイルは、最小限この2つ
- functions.php
- style.css
では作成しましょう!

作成できたら、style.cssに次のように書き込みます。
/*
* Theme Name: Twenty Twenty Two Child
* Template: twentytwentytwo
*/Theme Nameに、作成したいテーマの名前(管理画面に表示されます)
Templateに、親テーマにしたいテーマの名前(テーマ名ではなく、フォルダの名前であることに注意)
を記述します。
そしたら、保存をして、WordPressの管理画面から
外観→テーマ
へと進んでみてください。
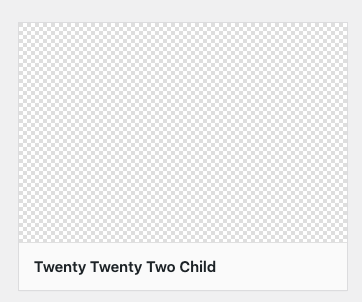
すると、テーマの一覧に、下の画像のテーマが作成されているのが確認できるかと思います。

ここまでできたら、作成自体は完了です。有効化して、トップページを見てみましょう。

ちゃんと表示できています!
しかし、もう一つ行わなければならないことがあります。
それは、functions.phpへの記述です。
下記のように記述してみましょう。
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style'));
}これは何を行っているかというと、CSSのファイルを読み込んでいます。
function theme_enqueue_styles()より下の行でCSSファイルを読み込んでいますが、
親テーマのCSSファイル
↓
子テーマのCSSファイル
という順番で読み込む関数を定義しています。
こうすることにより、親テーマのCSSに上書きできるようになるということです。
逆にしてしまうと、子テーマのCSSに親テーマのCSSが上書きされてしまいますので注意です。
上記は、まだ定義しただけで実行はされていません。(これがプログラミングの理解の難しいところ、、、)
定義した関数を1行目のadd_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );という記述で実行してあげることにより、CSSファイルが読み込めるようになります。
これで設定は完了です!
あとは、いつもと同じように固定ページを作るなり、ヘッダーやフッターを共通化するなりしてください。
まとめ
いかがでしたでしょうか?無事に手順通りに終えることができましたか?
ちなみに、親テーマで使用しているphpファイルも上書きできます。
手順は簡単で、親テーマの上書きしたいファイルを子テーマの中にコピペします。
そして子テーマ内で内容を書き換えると反映されますので試してみてください。

