【初学者つまずきポイント】画像やCSSが読み込めない、、、
最終更新日:2023-07-21
公開日:2023-07-19
HTML
僕自身、初学者の時に躓いたポイントがあります。それは、、、
CSSや画像を読み込むパスの書き方が分からない!!
厳密に言うと、参考書通りにパスを書いてみたものの、なぜ読み込めているのか分からないといった疑問が常にありました。
この考え方は、HTML/CSSのみならずJavascriptやPHPでも必須なのでいい機会だと思って解消しましょう!
そもそもパスとは?
パスというのは、下記のコードの、src=”パスパスパス”であったり、href=”パスパスパス”の部分のことを言います。
<link rel="stylesheet" href="パスパスパス">
<img src="パスパスパス" alt="">
<a href="パスパスパス"></a>ここに画像やCSSファイルが保存されている場所と、ファイルの名前を正しく設定することで読み込み、表示することができます。
今回使用するファイル
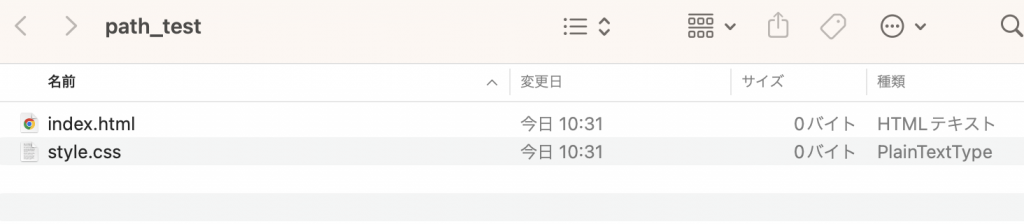
今回のフォルダ構成は下の図のようになっています。

path_testというフォルダの中に、
- index.html
- style.css
の2つのファイルが配置されています。
重要な考え方
初学者の方が勘違いしやすいポイントなのですが、
index.htmlとstyle.cssは、同じフォルダに存在するだけで、全く無関係のファイルということです。
学生の頃、同じクラスだったけど喋った記憶がないクラスメイトはいませんでしたか?
「あー、そんな人いたけどあんまり覚えてないなぁ」
そんなイメージです。
その2人を仲良くさせてあげるためのキューピッドがsrcやhrefの属性に指定されたパスなわけです。
コードを書いてみる
index.htmlの中に、下のようなコードがあるとします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
</body>
</html>そして、style.cssの中には下記のようなコードがあります。
body {
background-color: blue;
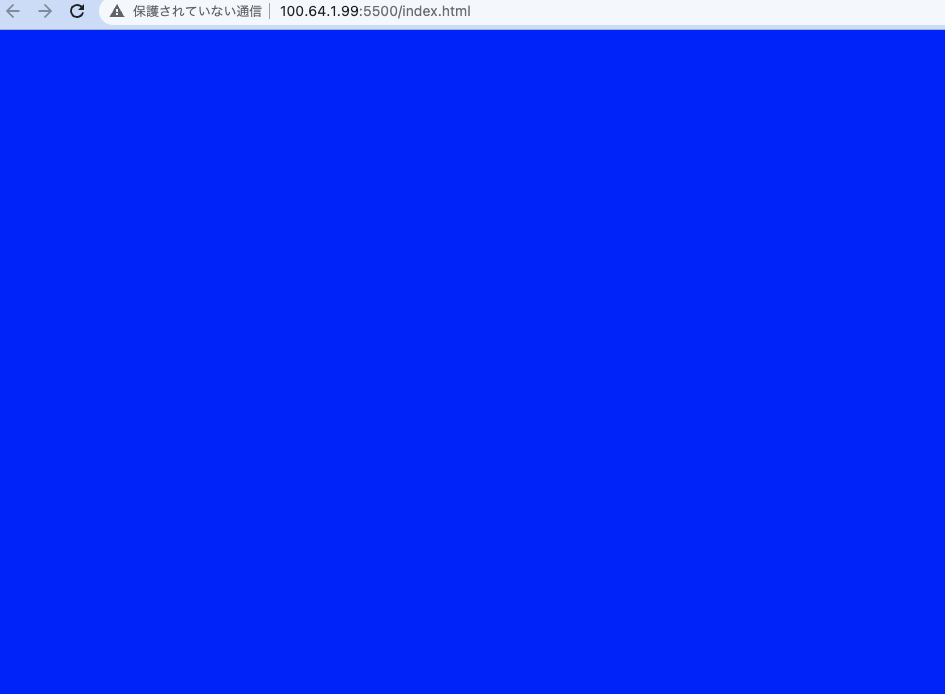
}ここまで書けたら、ブラウザで開いてみましょう。
すると、画面が青くなっているのが確認できるかと思います。

これはCSSのファイルが読み込めている証拠ですね。
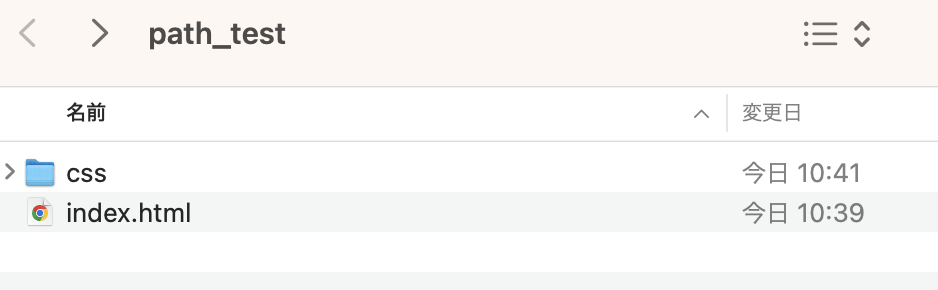
では、下のようにフォルダの構成を変えてみましょう。

どうなっているかというと、style.cssファイルを、cssフォルダの中に隠してしまいました。
この状態でブラウザを確認すると背景色が白くなっていて、CSSが反映されていないのが確認できるかと思います。
なぜかというと、index.htmlの
<link rel="stylesheet" href="style.css">こちらのコードで指定しているhref属性のファイルが見つからないためですね。
どうやって解決するか
解決する方法は、パスの指定を正しいものにしてあげます。
<link rel="stylesheet" href="./css/style.css">上記のコードを解説します。
まず、「./」というのは、現在のファイルの場所を表しています。
このコードは、index.htmlに書いているので、index.htmlの場所を表していることになりますね。
上記のパスに「./css/」というように「css/」という文言を足しました。
これは、index.htmlと同じ階層にあるcssというフォルダですよと教えてあげています。
その後に、「style.css」という文言が続いています。
これにより、index.htmlと同じ階層にあるcssというフォルダの中のstyle.cssというファイルと指定してあげていることになります。
つまり、上記のパスは正しいものとなるので、再び背景色が青くなります。
まとめ
いかがでしたでしょうか?
こちらの考え方は、HTML/CSSだけでも至る所で使用します。
- aタグ
- imgタグ
- linkタグ
- scriptタグ
- background-image
などなど、、、
しかし、考え方は一緒なので、迷ったらこの原則を思い出していただけると幸いです。

