【一番早い】HTMLファイルをWordPressに組み込む方法
最終更新日:2023-08-10
公開日:2023-08-10
WordPress
クライアント様からの依頼で、
「HTMLで構築したページを、自社のワードプレスに組み込んでほしい」
といったご依頼をいただくことがあります。
初学者の方だと、どうすれば良いのか見当もつかなくて四苦八苦してしまうのではないでしょうか。
そんな疑問解消のために、この記事を参考に一番シンプルに読み込んでみましょう。
素材のダウンロード
下記のボタンから素材をダウンロードしてください。
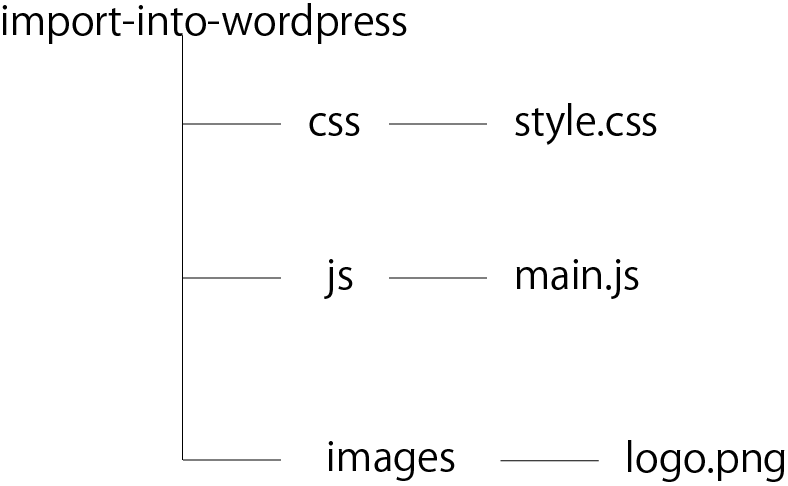
フォルダの構成としては、下図のような形です。

HTMLファイルをブラウザで開いてみる
では、ダウンロードしたHTMLファイルをブラウザで開いてみてください。
helloというアラートが表示後、おそらく下図のようになるかと思います。

これは、
- imgタグの画像の読み込み
- scriptタグの読み込み
- cssファイルの読み込み
の3点が正常に完了できているため表示できています。
何を当たり前のことを言ってるんだ?
そう思われる方もおられるでしょう、、、
しかし、この当たり前のことが大事なのです。
確認できたら、WordPressに組み込んでいきます。
WordPressへの組み込みの準備
まずはWordPressが動作する環境を用意しなければなりません。
が、本題と外れてしまうのでここでは割愛します。
僕は、Local By Flywheelというツールを使用して構築しています。
使用テーマ
使用テーマに関しては、これと言って指定はないのですが、現時点で最新の「Twenty Twenty Three」に組み込んでみます。
早速組み込んでみる
まずは、
app→public→wp-content→themes→twentytwentythreeのフォルダに入ります。
そこに、先ほどダウンロードしたフォルダをそのまま移動させましょう。

このままではWordPressでは認識できないので、次の手順を踏みます。
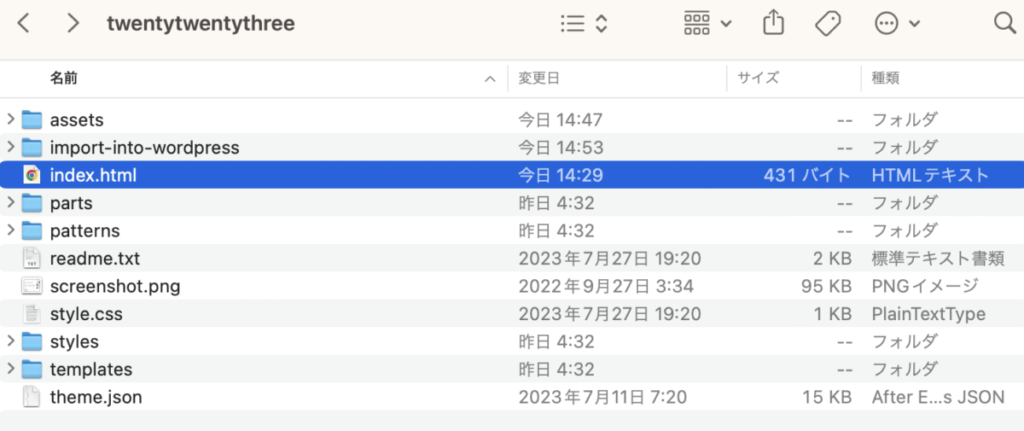
import-into-wordpressフォルダから、index.htmlファイルを外に出す。

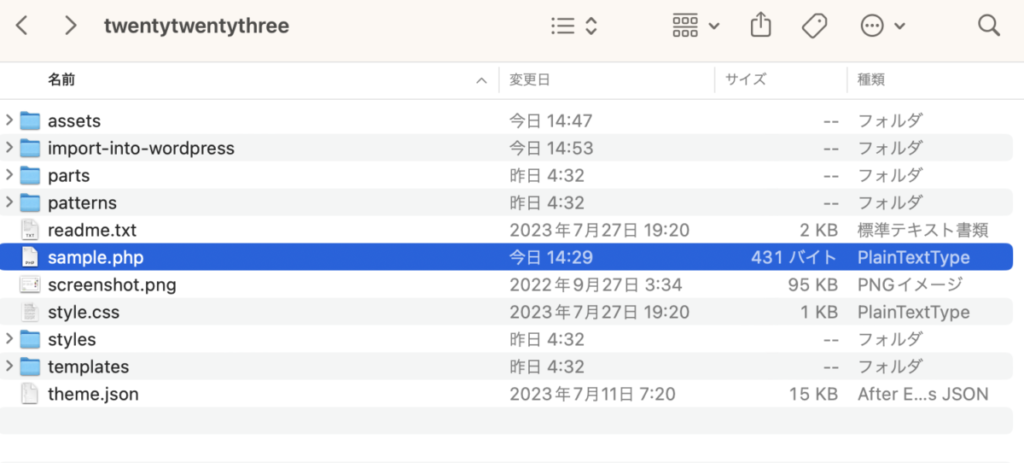
PHPファイルに書き換える必要があるので、「適当な名前.php」に書き換える
ファイル名は何でも構いませんが、とりあえずここでは「sample.php」としておきます。

名前を書き換えたPHPファイルを、WordPressで読み込めるようにコードを追記する
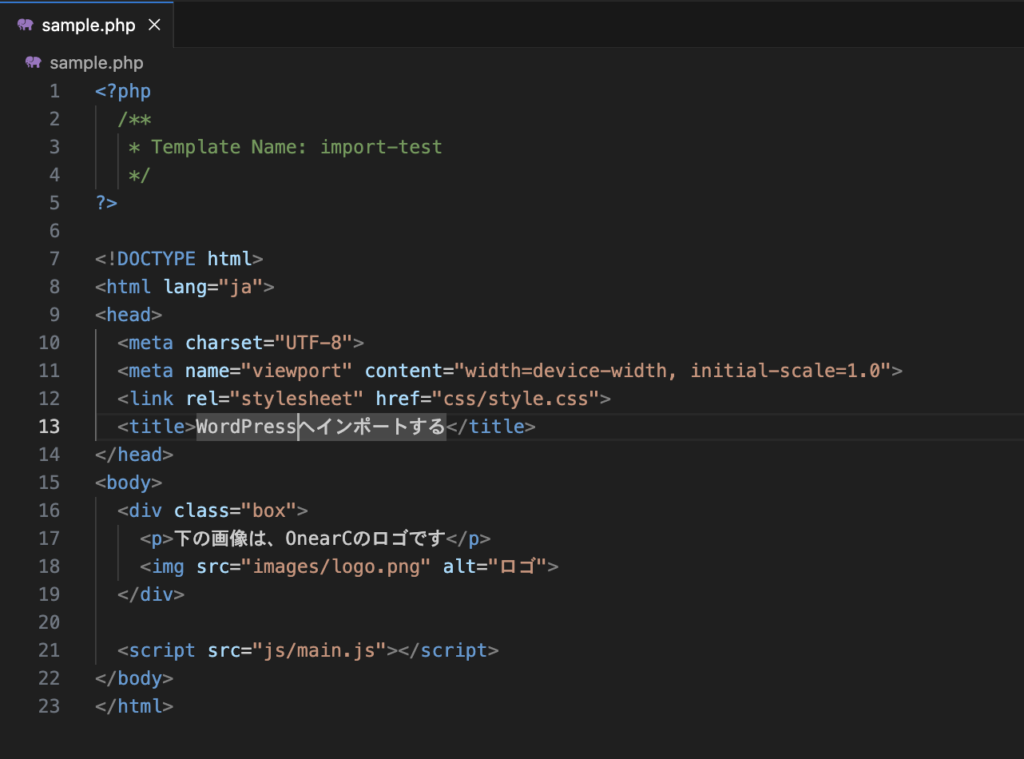
sample.phpをエディターで開き、一番上に次のコードを追記します。
<?php
/**
* Template Name: import-test
*/
?>コード全体は、下図のような形。

WordPress側の設定を行う
管理画面を開いて、固定ページ→新規追加
をクリックします。
タイトルは適当につけます。ここでは「Import Page」とします。
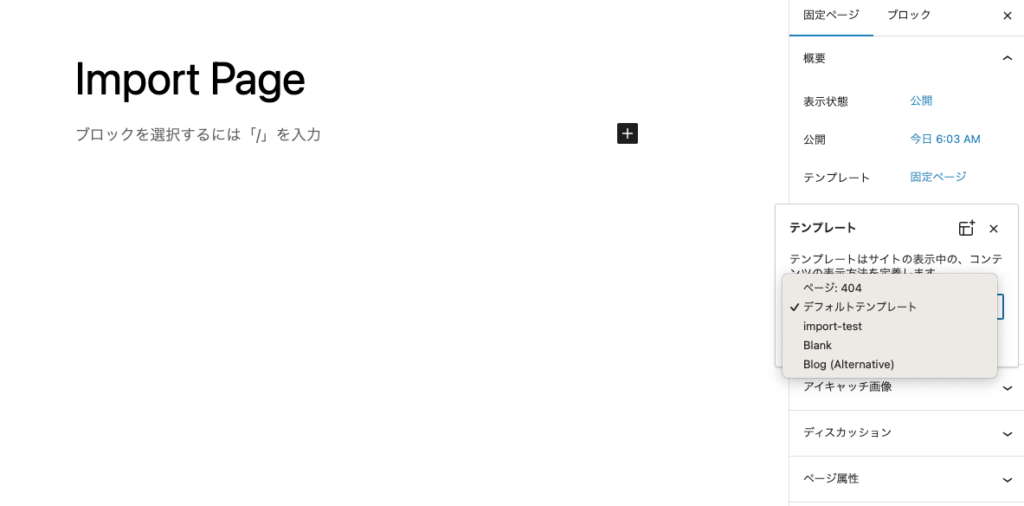
画面右側にある、テンプレートの欄をクリックし、セレクトボックスをクリックします。
すると、下図のように先ほど「import-test」とつけたものが表示されているのが確認できるかと思います。

お気づきの方もいるかと思いますが、先ほどコードを追記した際の、Template Name:に続く文字列がここに表示され、それを選択することで、そのファイルの中身が表示できるようになります。
表示の確認
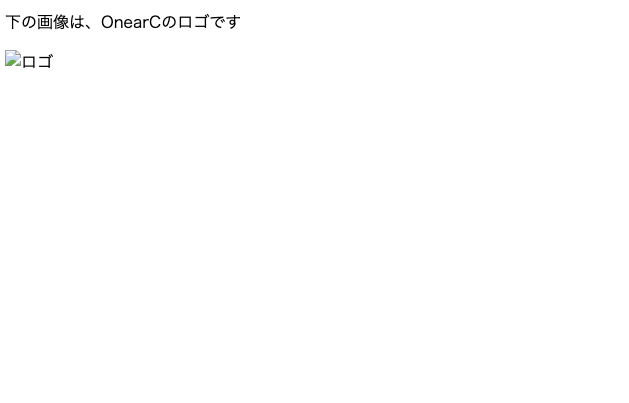
ここまでできたら、投稿を行い、画面を見てみましょう。

なんだこれは、、、全然できてない、、、
ここでの問題点は
- adminbarが表示されていない
- cssが効いていない
- 画像が読み込めていない
- jsファイルが読み込めていない
上記4点です。
なぜ読み込めないのか
理由は簡単で、WordPressを触ったことがある方なら分かるかと思いますが、パスは絶対パスで記述する必要があるのと、WordPressの初期設定を行なっていないためです。
では次から実際に設定していきます。
WordPressの初期設定
まずは、初期設定を行います。sample.phpをエディターで開いてください。
WordPressには必須な関数が2つあります。
<?php wp_head(); ?>
<?php wp_footer(); ?>この2つです。
ではどこに設置するかというと、
wp-head()はheadタグの閉じタグの直前
wp-footer()はbodyの閉じタグの直前です。
では設置してみましょう。
<?php
/**
* Template Name: import-test
*/
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>WordPressへインポートする</title>
<?php wp_head(); ?>
</head>
<body>
<div class="box">
<p>下の画像は、OnearCのロゴです</p>
<img src="images/logo.png" alt="ロゴ">
</div>
<script src="js/main.js"></script>
<?php wp_footer(); ?>
</body>
</html>書けたら画面を見てみましょう。
上部にadminbarが表示されていればOKです。

全てのパスを書き換える
次にパスの書き換えを行います。
まずはCSSです。現在は
<link rel="stylesheet" href="css/style.css">このようになっています。ですが、このままでは表示できません。
ではどうするか。
<?php echo get_template_directory_uri(); ?>上記のコードで、テーマファイルまでのパスが取得、表示できるので書き、テーマファイル以降のパスを続けて書きます。
正しく書くと下記のようになります。
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/import-into-wordpress/css/style.css">元々sample.phpの配置位置も変わっているので、それに合わせてimport-into-wordpress/というディレクトリも指定します。
書けたら画面を見てみましょう。

無事CSSが読み込めました!
同じ方法で、imgタグ、scriptタグも下のように書き換えます。
<img src="<?php echo get_template_directory_uri(); ?>/import-into-wordpress/images/logo.png" alt="ロゴ"><script src="<?php echo get_template_directory_uri(); ?>/import-into-wordpress/js/main.js"></script>完成した全体のコードは下記です。
<?php
/**
* Template Name: import-test
*/
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/import-into-wordpress/css/style.css">
<title>WordPressへインポートする</title>
<?php wp_head(); ?>
</head>
<body>
<div class="box">
<p>下の画像は、OnearCのロゴです</p>
<img src="<?php echo get_template_directory_uri(); ?>/import-into-wordpress/images/logo.png" alt="ロゴ">
</div>
<script src="<?php echo get_template_directory_uri(); ?>/import-into-wordpress/js/main.js"></script>
<?php wp_footer(); ?>
</body>
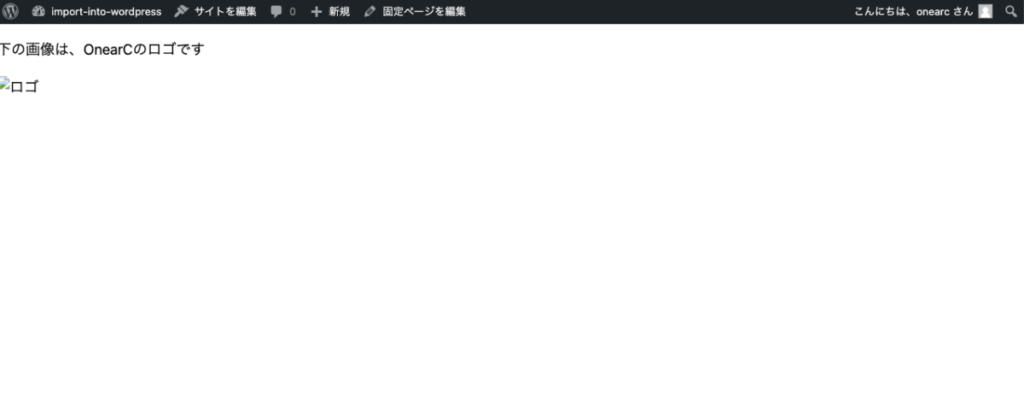
</html>では、画面を確認します。

画像が表示できていて、

アラートも表示されているのでどちらも正しく指定できています。
まとめ
いかがでしたでしょうか?
厳密に言うと、もう少し設定は必要なのですが、クライアント様からできるだけ早く設定してほしい!
と言われた場合はこのような方法で実装すれば、慣れればとても早く表示までできると思います。
ぜひお試しください。

