JavaScriptを料理に例えてみる
最終更新日:2023-07-19
公開日:2023-06-02
JavaScript
HTML/CSSを学んだ次のステップとして学ぶことの多いJavaScriptですが、先述の2言語とは考え方がまるっきり変わってしまうのでとっつきにくさを感じている方も多いのではないでしょうか?
まずはイメージを作ることが大切だと思うので、この記事を読んで何かコツのようなものを掴んでもらえると嬉しいです。
まずはキッチンを用意しましょう
最初に、料理をする場所が必要です。どこでも構いませんので、HTMLファイルを用意しましょう!

今回僕は、「cook」というフォルダに用意しました。
そしたら、下記コードをindex.htmlにコピペしましょう!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
</script>
</body>
</html>今回のキッチンは、<script></script>で用意しました。この中に記述していきます。
次に材料を用意しましょう
何はともあれ、材料がないと始まりません。
まずは用意するところから始めましょう。
<script>
const item1 = 'お肉';
const item2 = '玉ねぎ';
</script>
←イメージはこんな小皿に入れる感じ
ちなみに、小皿の中に何が入っているか確認したい場合は
console.log(小皿の名前);と書きます。
index.htmlをGoogle Chromeで開き、
右クリック→検証
を選択しましょう。

すると、画面右側にこのようなものが表示されるかと思います。
「要素」という項目の右に「>>」のマークがあるのでクリックし、コンソールを選択します。
では、item1という小皿の中身を見てみましょう。以下のように記述します。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const item1 = 'お肉';
const item2 = '玉ねぎ';
console.log(item1);
</script>
</body>
</html>
すると、小皿の中にはお肉が入っていることが確認できます。
素材を調理する
食材の用意の次は調理を行なっていきます。
玉ねぎを切り分けていきましょう!
const item1 = '牛肉';
const item2 = '玉ねぎ';
const cut = item2.split('');まず切り分けたい素材が入っている小皿を書いて、その次にその素材をどうしたいかを「.」で繋げて書きます。
玉ねぎ.切り分ける(”);
この、sprit()の意味は、その前のitem2を切り分けるというものです。
そして、調理の指示の後に()を書くことで、その動作を実行するという意味になります。
()の中には、調理の細かい指定を書くことができます。ややこしくなるので今回は省きます。
その調理を行なったものを、新しいcutという小皿に移します。
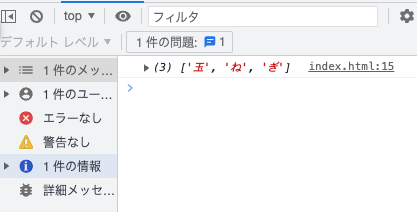
次のように書いてcutという小皿の中身を見てみましょう。
const item1 = '牛肉';
const item2 = '玉ねぎ';
const cut = item2.split('');
console.log(cut);
すると、このように1文字ずつに切り分けられていることが分かりますね。
2つを合体させて別のものを作る
では次は、料理を行ってみましょう。
現在書いているコードから、下記のものを削除しましょう。
const cut = item2.split('');
console.log(cut);そしたら次に、下のようなコードを書きます。
function cook(a, b) {
return '牛丼';
}これは、cookという調理を行うレシピを表しています。
()の中に、aとbという材料を入れてねと書いています。
return ‘牛丼’は、材料を2つ入れてcookという調理を行なったら、牛丼にして返すよ!という意味です。
しかし、まだこれはレシピを書いただけなので実際に牛丼を作ってくれていません。
なので下記のコードをさらに書きましょう。
const don = cook(item1, item2);これは、item1とitem2をcookというレシピを使って調理し、それをdonに盛り付けるよ!という意味です。
ではさらにその下に、下記のコードを追記して、donの中身を見てみましょう。
console.log(don);全体のコードをまとめるとこんな感じ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const item1 = '牛肉';
const item2 = '玉ねぎ';
function cook(a, b) {
return '牛丼';
}
const don = cook(item1, item2);
console.log(don);
</script>
</body>
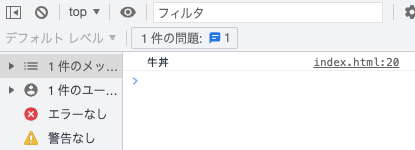
</html>ここまで書けたら、画面をみてみましょう!

なんと!牛丼が完成しました!
この料理の問題点
しかしこの料理、錬金術のようなものになっています。
今回は牛肉と玉ねぎでしたが、ケーキとうどんでも、、、
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const item1 = 'ケーキ';
const item2 = 'うどん';
function cook(a, b) {
return '牛丼';
}
const don = cook(item1, item2);
console.log(don);
</script>
</body>
</html>
牛丼が完成してしまいました、、、
これをどうやったら食材の組み合わせで違う料理を作れるか、と考えるのがプログラミングです!
まとめ
いかがでしたでしょうか?
一見分かりずらい文字列が並んでいるようでも、自分の身の回りの理解できるものに例えると、少なからず理解しやすくなりますよね。
それをこの記事で実感していただけたらとても嬉しいです。
これからもこういったノウハウを書き続けていきたいと思っています。
ではまた次回!

