【Progate解説】HTML初級編 1.HTMLに触れてみよう!
最終更新日:2023-09-05
公開日:2023-09-04
HTML
Web製作初学者のための第一歩といえばProgete!
しかし、挫折が多いのも事実。
丁寧に解説されているものの、実際何が作れるのかイメージできなかったり、目標となるビジョンが見えないことが原因なのではないかと思います。
そのような方のために、補足情報をプラスすることで挫折する人が減ればいいなと思いながら記事を書いています。
事前準備
Progateを使用して解説してもいいのですが、実務を想定するのであれば、コードを書くときにProgateを開いてコードを書くわけではありません。
実はHTMLとは、ブラウザが読める形式の文章をメモ帳に書いているようなものなのです。
しかしメモ帳を使用してHTMLを書いてしまうと、コードが読みにくかったり、書くのがめんどくさくなったりします。
それを解消するためにあるのが、テキストエディターと呼ばれるソフトです。
ここでは、VScodeというソフトを使用して解説していきます。
有名なソフトなので、ネットで検索すればすぐにインストールのしかた、使い方が出てきますのでまずはそちらを行いましょう!
このセクションで行っていること
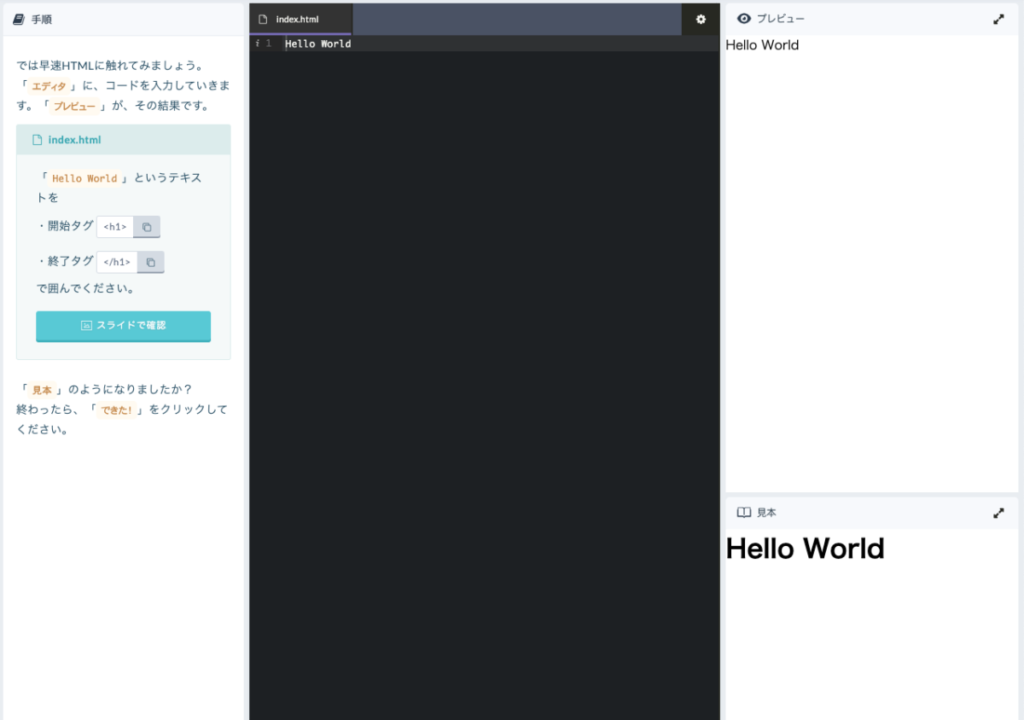
では早速ですが、Progateのこの章の中身を見てみましょう。

なるほどなるほど、h1タグで囲えばいいのか。
いや、そもそもh1タグってなに!!!
タグで囲うってどういうこと?!
そんな声が聞こえてきそうです。
タグというのは、平たくいえば、自動でサイトを見て、サイトの内容をGoogleのロボットが理解できるようにするもの
と覚えておきましょう!
このh1タグというのは、このページ内で一番重要(伝えたいこと)を表すときに囲うタグとなっています。
いわゆるタイトル部分にあたるのですが、その重要度に合わせて
h2、h3、h4、h5、h6
と続きます。
では、この状態をvscode上で再現してみたいと思います。
自分でコードを書くとどうなる?
今回は、「1」というフォルダの中にHTMLファイルを作っていきます。

htmlファイルというのは、このファイルはHTMLですよと明示的に記載してあげることで、PCにHTMLファイルを認識させるためのものです。
名称は、「ファイル名.html」と書きます。
「ファイル名」という部分に入るのはなんでもいいのですが、何かと不都合が起こることもあるので、Webサイトのトップページは「index.html」としておくのが良いかと思います。
画像ファイルで、「画像.jpg」とか、「画像.png」などと書いてあるのを見たことはありませんか?
この、.jpgや.pngというのも、このファイルは画像ですよと明示的に表してあげているということです。
ではコードの解説です。
なにやら色々と書かれていますが、読者が今、手順に沿ってindex.htmlファイルを作成すると、何も書かれていない状態かと思います。
こんな意味わからない文字列を毎回書かないといけないの、、、そう思われるかと思いますが、安心してください、ほぼ書く必要はないです。
というのも、vscodeでは、まっさらな状態から「!」を入力してtabキーを押すと、自動で雛形が作成されるようになっているからです。
実際に「!」を入力してタブキーを押すと、下のようなコードが出力されるかと思います。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>ここでは、一旦意味について考えなくて良いです。
<body>と書いてあって、その下に</body>と書いてありますよね?
そのタグの間に挟まれたところにコードなり、文字を書くと、Webページ上に表示されます。
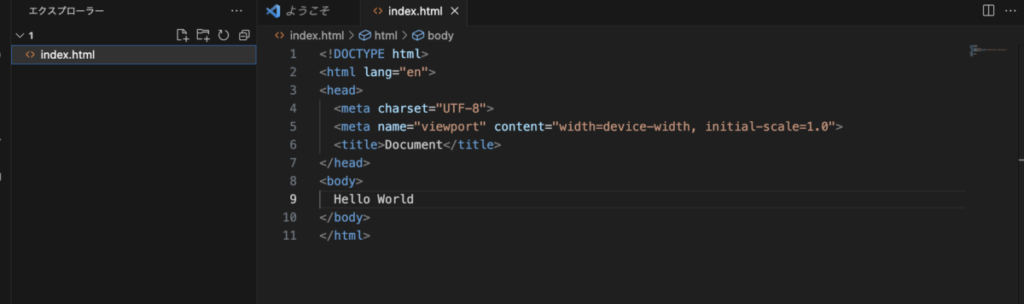
では、下記のように<body>と</body>の間に文字を書きましょう。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello World
</body>
</html>Hello Worldと書いてみました。
実はこれで、Progateと同じ状況が再現できたことになります!
このindex.htmlファイルをブラウザで開いてみましょう。
ちなみに、ブラウザで確認する際は「Live Server」というvscodeのプラグインを導入しておくと便利です。
書いたコードをブラウザで表示してみると、、、?
実際に表示してみましょう。

いかがでしょうか?
Progateの、プレビューの箇所と同じようになっているのが確認できますでしょうか?
では次に、Hello Worldをh1タグで囲ってみます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello World</h1>
</body>
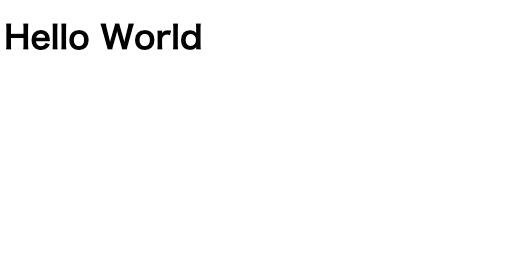
</html>この状態でブラウザで見てみましょう。

Progateとvscode、ともにHello Worldが太字になり、文字が大きくなったのが確認できるかと思います。
これがタグで囲うということです。
いや、まだピンとこない!という方へ
しかしあまりピンとこない方もいるかと思うので、わかりやすい部分を変えてみましょう。
今現在、ブラウザで開いた時のタブ部分にDocumentと書かれているのが確認できるかと思います。

このDocumentという文字列、vscodeで探すとどこに書かれているか分かりますか?下記の部分ですね。
<title>Document</title>では、この<title>と</title>の間に挟まれた文字列を変えてみましょう。
<title>Progate</title>ここではProgateとしてみます。
この状態でブラウザを見てみると、、、

タブに書かれている文字がProgateとなっているのが確認できるかと思います。
この、<title>と</title>に挟まれている文字列は、サイトの名前を表しますよとGoogle(ブラウザ)に教えてあげるためのタグなわけです。
まとめ
いかがでしたでしょうか?
このような形で、これからもProgateの解説を行っていきたいと思っていますので、一人でも挫折者が減ることを願っています。

