Shopifyのテーマをローカル環境で編集するには?
最終更新日:2023-06-02
公開日:2023-05-25
Shopify
Shopifyのテーマをliquidファイルで編集する際、普段使っているエディターで編集したい!と思うことはありませんか?
例えば、
- 自身で作成したスニペットに基づいて入力したい
- ハイライトが行われないのでコードが見にくい
- 全ファイルから、どこにコードが記述されているか特定したい
上記のような要望がある場合です。
そのような方のために、ShopifyではShopify CLIというものが用意されています。
イメージとしては、githubのような形で、コマンドラインを用いて自身のPCにテーマファイルをクローンして編集を行い、それをPushするというものです。
では実際に操作を行っていきましょう。
Shopify CLIを使用できる環境を構築する
Rubyがインストールされているか確認する
まずはRubyという言語が使用できるか確認を行います。
コマンドラインツールを開き、下記のコードを入力しましょう。
ruby -v下の画像のようにバージョンの表示がされればOKです!

バージョンが表示されない場合は、別途インストールしてみてください。
ネットで検索すると方法は色々出てくるので、ここでは割愛します。
Shopify CLIをインストールする
Rubyが使用できる環境を構築できたら、次のコードをコマンドラインで入力します。
gem install shopify-cliエラーレポートを送信しますか?といった旨の表示がされたら、どちらかを選択してください。
ここまで完了したら、環境構築は終了です。
2.ストアからテーマファイルをクローンする
必要な下準備を行う
環境構築が完了したら、次にストアにログインします。
と、その前に、現在のディレクトリにテーマファイルがダウンロードされるので、まずはダウンロード用のフォルダを作成しましょう。
僕の場合は、デスクトップに下の画像のように作成しました。

これをテキストエディタで開きましょう。
※この記事ではVisual Studio Codeを使用しています。
そして画面上部にある「ターミナル」と書かれた項目から、「新しいターミナル」を選択して起動します。

起動できたら、表示されているディレクトリが現在開いているフォルダと同一か確認しましょう。

次に、下のコマンドを打ち込んでみます。
shopify theme dev --store xxxxxx.myshopify.comxxxxxx.myshopify.comの部分には、接続したいストアのURLを入力しましょう。
その後、無事ログインできたら完了です!
テーマをPCにクローンする
次でいよいよクローンを行います。
ファイルの監視が行われている場合は、
Macであれば「Command + C」
Windowsであれば「Ctrl + C」
で監視を停止します。
ログインできたら下のコードを入力しましょう。
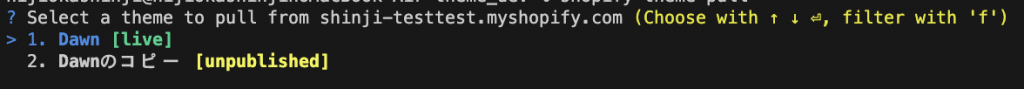
shopify theme pullこのコードを入力すると、そのストアに存在するテーマの一覧が表示されます。

テーマを選択するとクローンが始まります。
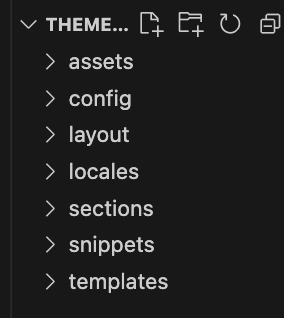
クローンが完了すると、現在のディレクトリにファイルが生成されていることが確認できるかと思います。

まとめ
今回の記事では、Shopify CLIでストアに接続する方法と、実際にテーマをPCにクローンする方法を書きました。
また次回以降の記事で、ファイルを編集しながらサイトをプレビューする方法、編集したテーマをストアにpushする方法などを書きたいと思います。

