functions.phpの記述を他ファイルに分割する
最終更新日:2023-05-28
公開日:2023-05-28
WordPress
WordPressでfunctions.phpを編集しているとき、記述が長くて見にくいなぁと思うことがあるかと思います。
機能ごとにファイルを分割しておけたらコードの見やすさが格段に上がるため、ぜひ習得しておきたいところですね。
今回はその方法を書いていきたいと思います。
ともあれ、まずは記述を確認する
今回は、WordPressをインストールした際に最初から用意されている、Twenty Twenty-Twoを使用していきます。

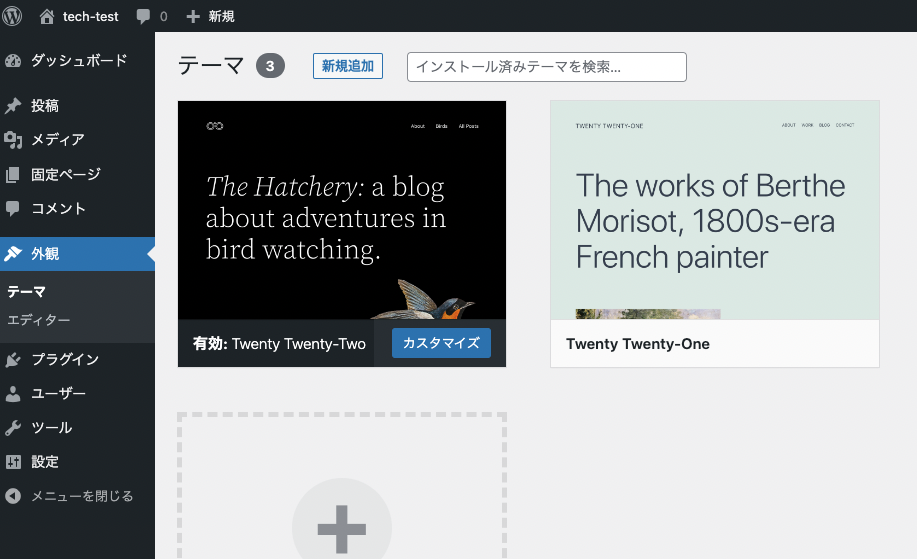
まず、管理画面→外観→テーマへと進み、Twenty Twenty-Twoを有効化しましょう。

実際にファイルを分割してみる
その後、管理画面→外観→テーマファイルエディターからfunctions.phpを確認します。
※ここからではファイルの作成は行えないので、以下からはVisual Studio Codeの画面で進めていきます。
functions.phpの行13〜32に、以下のコードがあることを確認します。
if ( ! function_exists( 'twentytwentytwo_support' ) ) :
/**
* Sets up theme defaults and registers support for various WordPress features.
*
* @since Twenty Twenty-Two 1.0
*
* @return void
*/
function twentytwentytwo_support() {
// Add support for block styles.
add_theme_support( 'wp-block-styles' );
// Enqueue editor styles.
add_editor_style( 'style.css' );
}
endif;今回はこのコードを別のファイルに分割していきます。
このコードで行っていることとしては、「投稿」の新規投稿を行う際に開くブロックエディタにCSSを適用するものとなります。
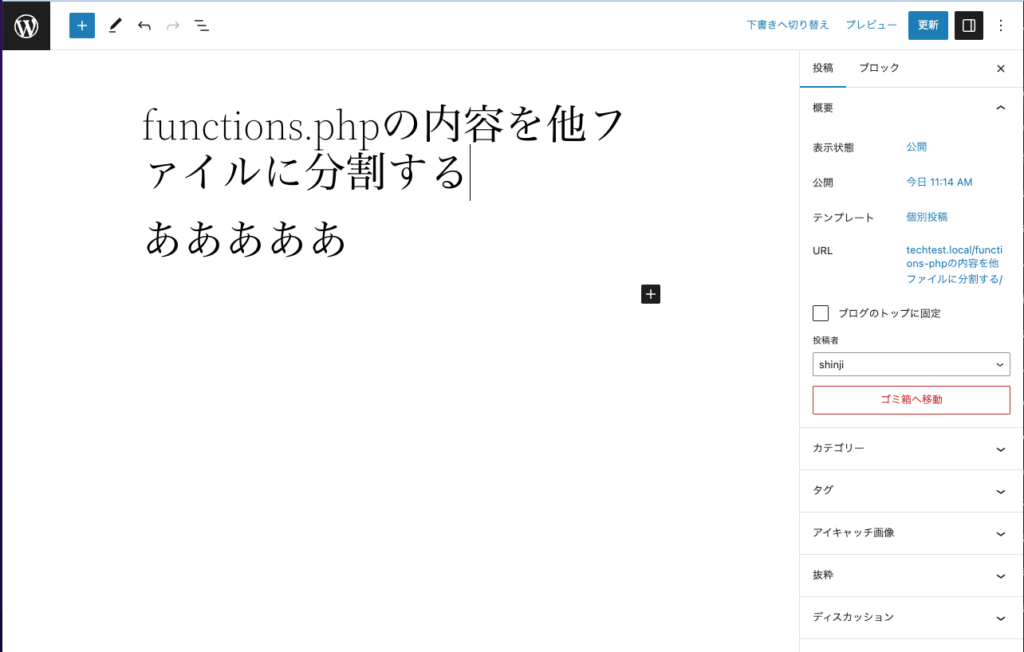
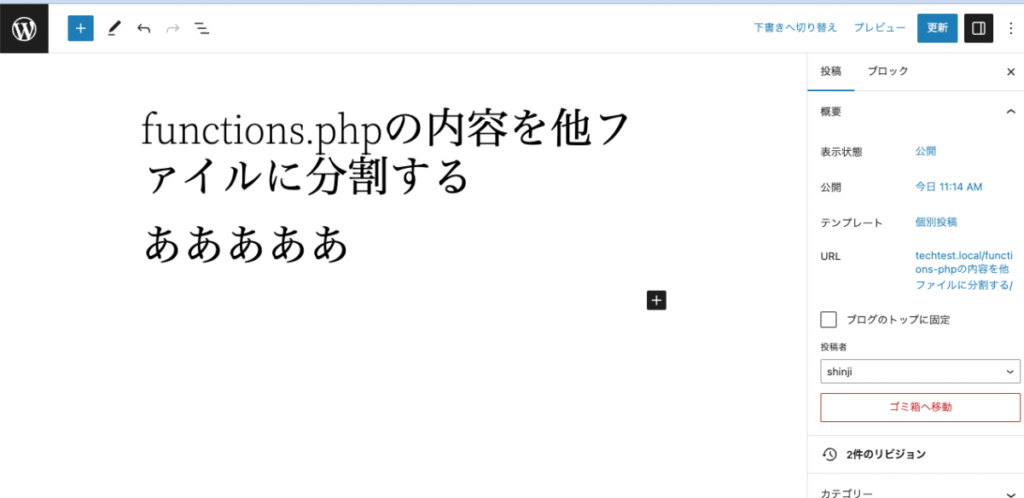
このコードが適用されていることを確認するために、管理画面→投稿→新規投稿を選択してみます。すると、下の画像のように、フォントがデフォルトのものと異なっていることが確認できます。

確認できたら、新しくフォルダ、ファイルを作成します。

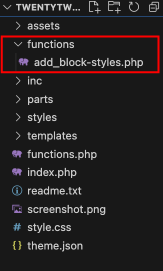
テーマファイルのルートディレクトリにfunctionsというフォルダを作成
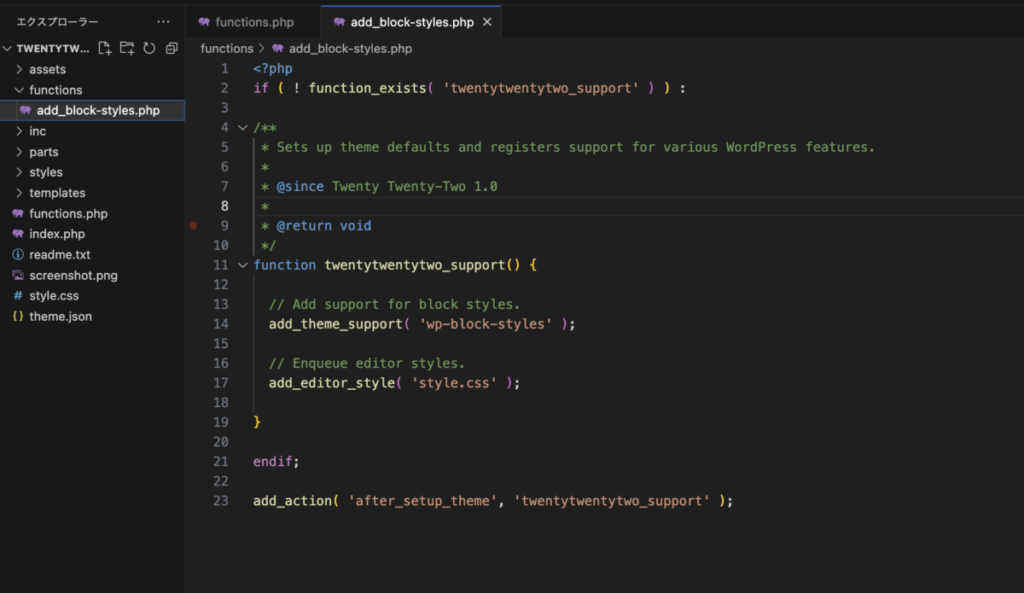
functionsフォルダの中に、add_block-styles.phpというファイルを作成しました。
ちなみに、フォルダ名やその中のファイル名に特に指定はありませんので、自身がわかりやすいものを設定しましょう。
そしたら、add_block-styles.phpの中に、functions.php内の、上記に示したコードを切り取って貼り付けていきます。

一番上の行に、PHPの記述であることを示す<?phpの記述を忘れないようにしましょう。
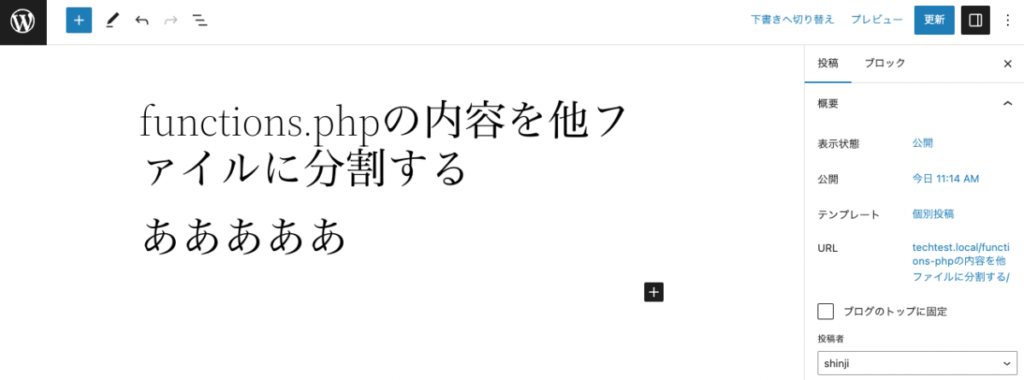
ここまで記述できたら、先ほどの投稿画面を一度確認してみましょう。

少し分かりにくいですが、スタイルが適用されていないことが確認できます。上の画像と見比べると、「functions.php」の文字が、上の画像だと少し太いですね。
これは、ファイルを分けただけではブロックエディタにCSSを適用させるコードが読み込めていないためです。
なので、functions.phpに次の記述を追記してあげます。
require 'functions/add_block-styles.php';もしくは
require_once 'functions/add_block-styles.php';両者の違いは、同じファイル内に、functions/add_block-styles.phpを読み込む記述を複数回行った際に、何回でも読み込めるようにするか、1回だけしか読み込まないようにするかの違いです。
この記述をしたら、投稿画面を再度確認します。

「functions.php」の文字が少し細いものになったのが確認できますでしょうか?
これで分割したファイルが読み込めたということになります。
まとめ
いかがでしたでしょうか?
このようにして、機能ごとにファイルを分割することで、のちのちカスタマイズをする際に記述が見えやすくなり、どのファイルを見ればいいのかが明確になります。
とても便利なものになりますので、ぜひ活用して見てください。

